
React-Redux-Firebase I: Setting Up
React-Redux-Firebase I: Setting Up
Published on 24 Nov 2020 by Dave Regg
In my last blog post I wrote about using Google Firebase and Firestore as a method of integrating authentication and a database into a developer's React application without the need of building one's own backend. I had mentioned that I used this Coding Garden's Youtube video as inspiration in creating my own React version of a Reddit clone. In developing the React version, what I did not research were npm packages to help connect React with Firebase and Firestore. Now that I'm on a Firebase kick, I have been coding along with the Net Ninja while reviewing the react-redux-firebase package.
The Package
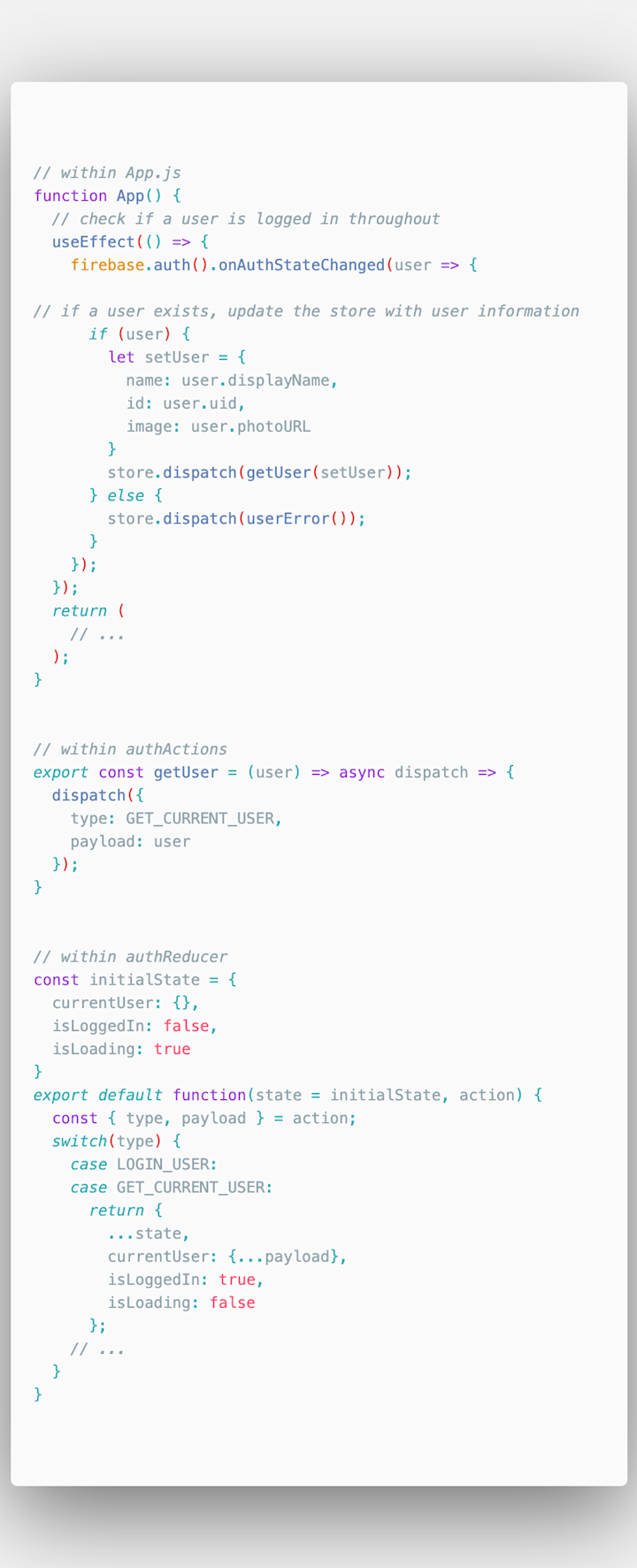
react-redux-firebase is an npm package that helps integrate Firebase and Firestore into a developer's React application. In my last post, I mentioned how bloated my code had gotten by the end. react-redux-firebase helps condence that code to make firebase auth and firestore data cleaner. The package comes with built-in redux reducers, firebase and firestore which hold tons of data for the developer to sift through. One great example would be getting the current user and using that user's data. Prior to react-redux-firebase, I had to check for a user on every state change, load the user into redux, and set the currentUser object in the auth reducer to the currentUser according to the token.

Check out all of those steps!
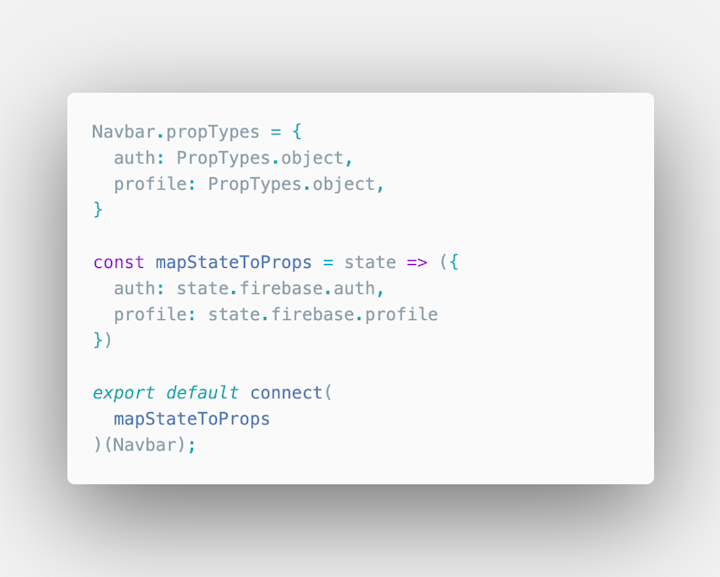
Well with react-redux-firebase, the developer has access to the firebase reducer. The firebase reducer holds data for the user's profile as long as it's hooked up and a user is logged in. The developer can then access the state with redux connect just like connecting to their own reducer.

Ah, much cleaner!
As you can imagine, programming with direct access to a firebase and firestore reducer cuts out the redux middle in many ways. This is simply just one example.
Before We Get Started...
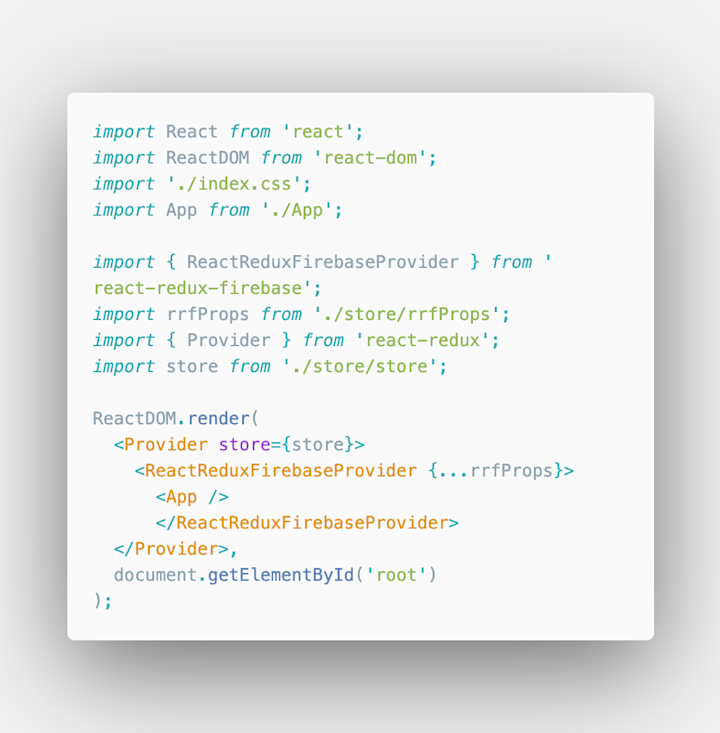
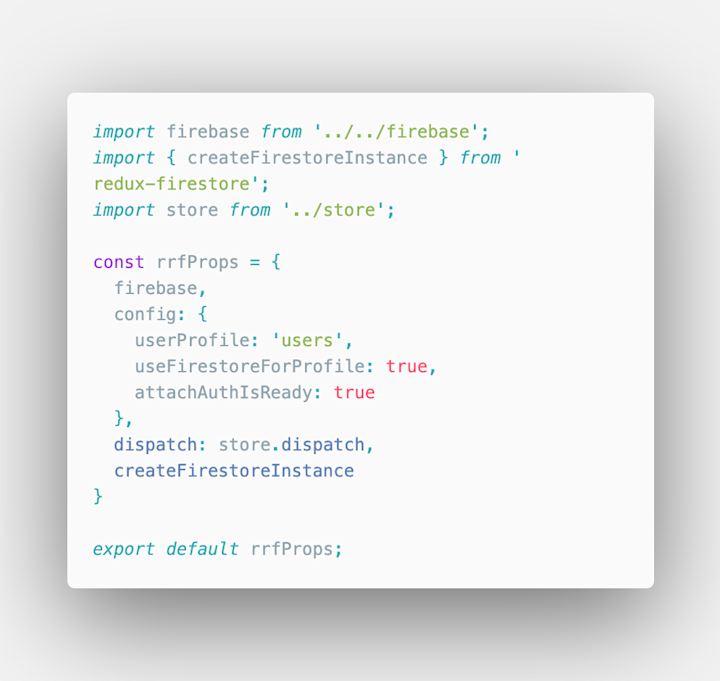
However, before the developer can get to that step, react-redux-firebase, like react-redux, takes many steps to set up. It is adding enhancements on top of the redux store, so a lot of the work goes within the index.js and store.js files, depending on how the developer organizes the code. When it comes to me, I separate my store.js from my index.js and wrap the store Provider around the App initializing within index.js. With react-redux-firebase, a ReactReduxFirebaseProvider needs to be wrapped within the store Provider. It also takes in its own configs, which I separate into a separate file.


Within the firebase configs above is an additional config object with optional react-redux-firebase rules. The above example includes attachAuthIsReady which will only load a Component once Auth is loaded within the Firebase reducer. userProfile and useFirestoreForProfile work hand-in-hand for the auth example above to work. It allows Firebase Auth to access Firestore and map the current user's uid into the firestore reducer object profile!
Finally, to access the method getFirebase() within the redux actions, the developer needs to add import { getFirebase } from 'react-redux-firebase'; into the store.js file and add the method into the middleware- compose(applyMiddlware(thunk.withExtraArgument({getFirebase})));.
If you want to read about why all of this is needed, lot of this information can be found within the react-redux-firebase docs. The gist is that react-redux-firebase needs to connect with the redux store. In order to do that, the Provider needs to be nestled between the store Provider and the App. In order to access the tools needed to connect to Firebase, the developer needs to access the method within the store middleware. Finally, the config file connects with firebase, the redux store, firestore, and whatever added configs from react-redux-firebase the developer wishes to use.
Final Thoughts
From this step on, things get much easier. Accessing data and user information is much easier with a firebase and firestore reducer. Calls that needed to go into an action and stored in a reducer can now simply be accessed within a Component, but these thoughts are for later posts.
For now, the tedious part is over. The developer may now create actions, set those actions to change a reducer, and connect those actions and redux state to a React Component to create a beautiful application.