
Jest Testing: 101
Jest Testing: 101
Published on 25 Jul 2020 by Dave Regg
I had mentioned in The Unprepared Interview that one of the most important aspects I had failed on was testing. I do not have a lot of exposure to testing, or the JavaScript technologies that make it easily available, such as Jest and Mocha. I do not have experience writing tests, or even reading them.
When my interviewer spoke of how essential testing is to programming, I totally understood the reasoning and rational. As a self-taught programmer, I want to produce product as quickly as possible to create a portfolio. I had testing in the back of my mind, I knew that that's what employers were searching for, but I never actually learned or implemented testing.
Test Driven Development
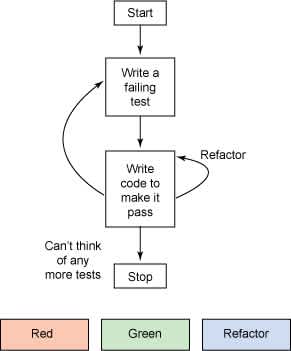
A workflow of programming, Test Driven Development (TDD), is a way for a programmer to increase productivity by writing tests that are designed to first fail, and will only pass after the actual code is written.

By writing a test that will fail, the programmer is forced to search for the correct solution. It keeps the programmer focused on one task, before handling the next. An additional use for the workflow is to refactor the existing code. If it breaks the test, the programmer will know exactly where the issue lies.
TDD will keep the programmer focused on one function at a time, and one task of that function. It keeps debugging focused on that task. It will also keep the complexity of the function from overwhelming the programmer.
I have been a victim of writing a load of spaghetti code inside a function and just praying that it will work. When it doesn't, I will write a console.log for every variable and see where the problem lies. Obviously, this is not productive. If I were to practice TDD, finding out where the bug lies would be much simpler because I would be focused on one portion of that function!
Communicating With Tests
In my opinion, the best part about testing is how easy it is to communicate with other programmers, may it be a part of your team or a future programmer that may inherit your legacy code. Sure, writing comments might combat this, but writing tests can help in the ways written above and assist those future programmers. It's doing two things at once!
The above is Jest sample code. Just look at how easy to read that is! It literally writes how a human being would read it in english! The first line it('should return a number') is describing what the test will do. If it fails, it will fail to return a number. Then the test will expect(variable).toBe(answer); where the variable should match the answer.
Going back to other programmers reading the tests, it clearly writes out what to expect from the function and why to expect it. The code is like reading the pseudocode the programmer might write before writing the actual function. If the function is sloppy, another programmer could make better sense of it through the written tests.
Why Jest?
The basic answer is that Jest is used and maintained by members of Facebook, meaning that React makes use of Jest. If you are a React programmer, Jest is the greatest option. According to The Odin Project, Jest has great docs and guides to help newbie programmers. As one of those newbie programmers, I did not find the guides all that well written. In fact, the explanations seemed short-sighted, especially when it comes to mock functions.
Jest is also used because of the amount of methods that they have for testing. Maybe the programmer wants to figure out what is inside an array- expect(array).toContain('name'). Maybe they want to get the entire array with expect(array).toEqual(expect.arrayContaining([1,2,3,4,5]));.
These are just a few samples of the methods a programmer can use with Jest. I am in the process of playing around with those methods and reading more about them on their docs and guides page.

Finally, I want to show how simple it is to read the answers for a Jest testing suite. The colors are bold and well defined. It tells the programmer which tests fail, why, and the expected answer versus the answer that was found. If a test is written incorrectly, it will give the programmer that feedback as well.
Why Test?
The testing workflow is, admittedly, very difficult to become accustomed to. When writing my first tests, I found myself first writing my method and then writing the test out because that is what felt natural to me. In the past, I have typically written my applications and then gone back and written my comments to explain why I had done things.
This is like writing backwards for me.
But I see why it is important. Like I stated before, because of the syntax of tests, other programmers can read them like pseudocode.
Then there is the productivity of it all. It helps a programmer stay focused on one task at a time. If that task breaks another part of the function, the programmer will know which portion broke that part of the function because it is the task that they are working on. In essence, it reduces debugging time.
Finally, and most importantly to me, it keeps the complexity of a single function from overwhelming the programmer. The smallest part of a function still needs a test, because that small part will soon be part of something much bigger. Writing that one piece of test will help the programmer feel productive and know that it will help in the long run.
Testing is incredibly important for communication and productivity, and learning can help save a lot of time!